User Interface is arguably the most important aspect of your game as it is the first and last thing they interact with when they play your game. Learn how easy it is to craft functional and aesthetically pleasing UI Elements. In this article we’ll go over how to craft a simple score text.
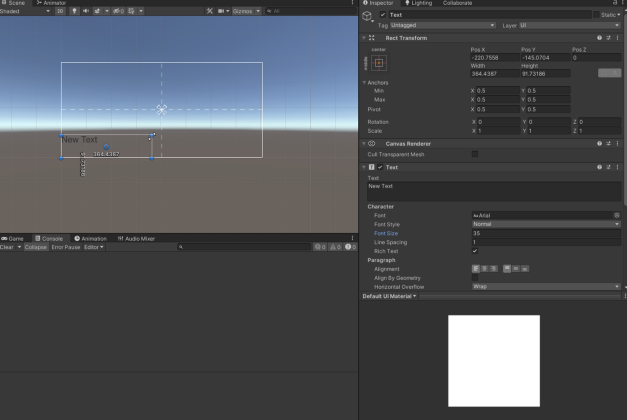
Start by opening up Unity to an existing project or a new project if you don’t have one. First we’re gonna start by right clicking the Hierarchy and clicking UI > Text this should create a Text object as well as a Canvas parent to Text and an Event System.
You can learn more about the specifics (here) but basically the Canvas acts as the layout board for your UI. It typically exists well outside the game view and is superimposed on the camera. The Event System reads the input as well as output of the Canvas system.
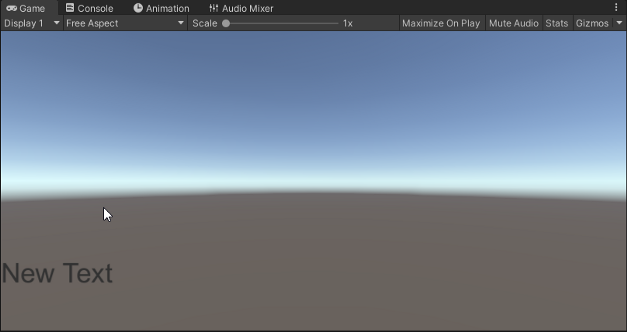
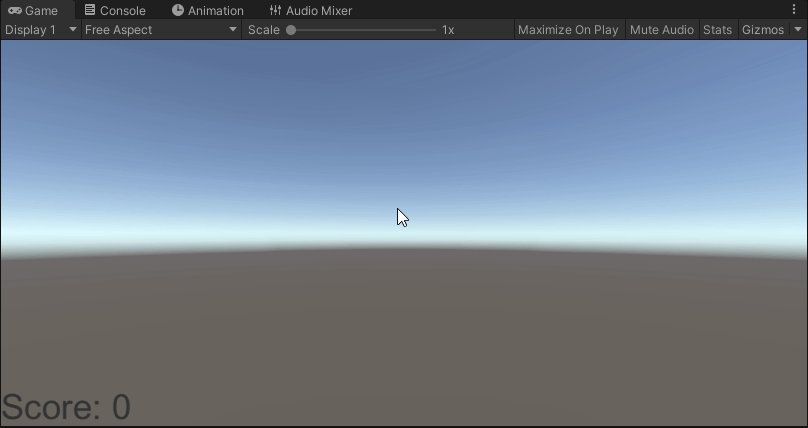
This it how it looks like in the game view for example.
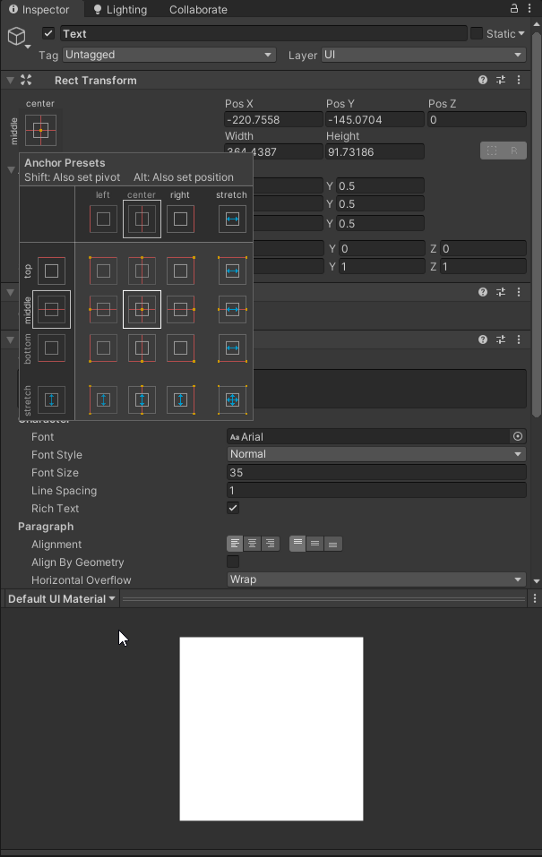
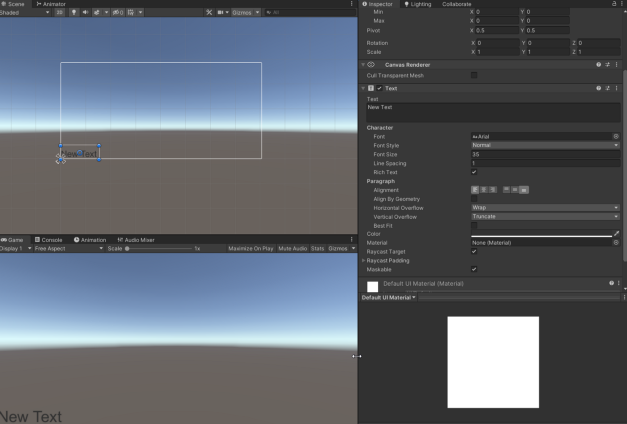
So with this knowledge let’s go ahead and use the Anchor System by clicking on the little crosshair icon on the left of the Rect Transform use an Anchor Preset to anchor our Text to the bottom left. (You can anchor and move it’s position by holding Alt + Left Click on the anchor spot you want)
Then resize the text box and shift the paragraph alignment of the Text field to bottom and left. This keeps it in place and it should move with your screen size but keep it’s position.
Now let’s code a simple score manager for this. Create an Empty named Score Manager and then create a C# script named the same. Attach it to the object like so. I’ll provide the code but we want a private (serialized) int and a private (serialized) Text field in the Score Manager. You may have to add the using UnityEngine.UI field to the very top.
Next we’ll set the scoreText.text to “Score: “ and whatever the score is in Start(). Then create a input in Update() to update the score by incrementing the score and updating the text in the UpdateScore() method after taking in a int argument for points. No worries if this is hard to follow the code below has been provided for clarity with heavy comments.
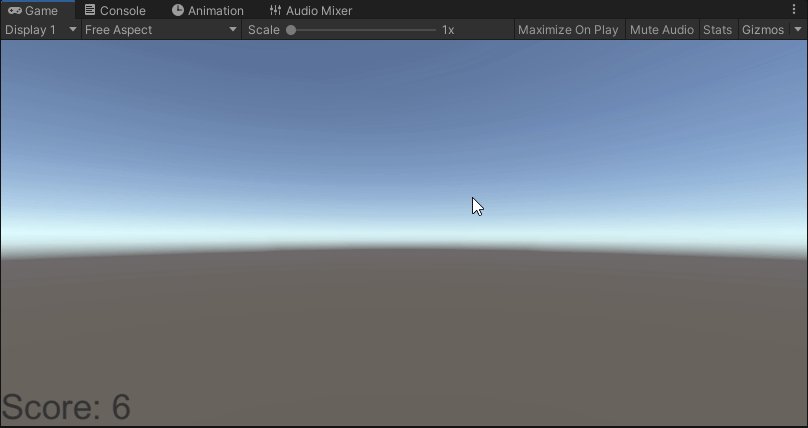
So when you hit the Play button, the Text object should change to “Score: 0” like in Start() and then when you hit the S key, it should increment it by 1 every time. Let’s see how it looks below.
There you have it, a dead simple score system. Of course you can get deeply involved with the UI system. Adding images, cameras, custom effects, and a whole slew of features but this should get you started on the path of making your own UI system. Until next, happy coding.