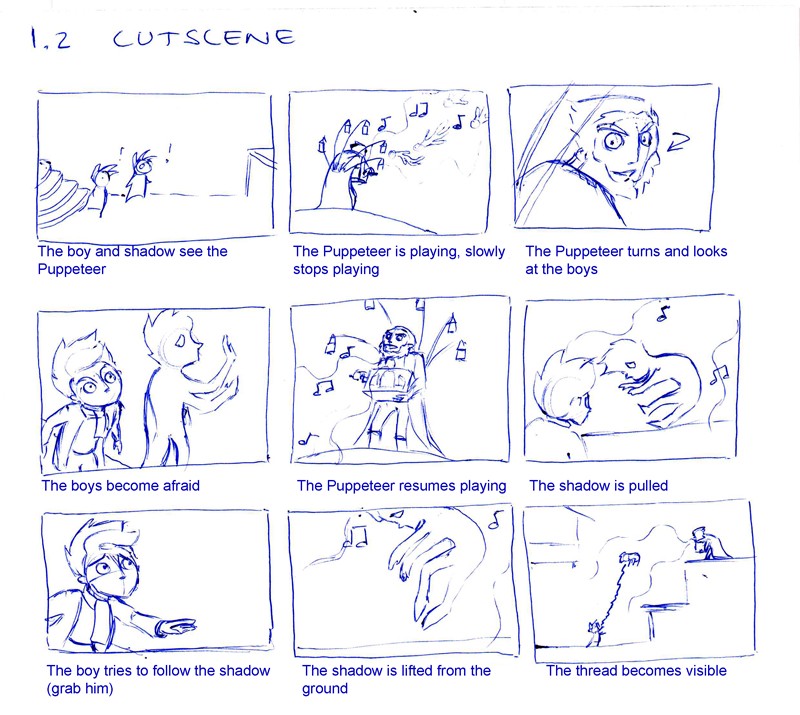
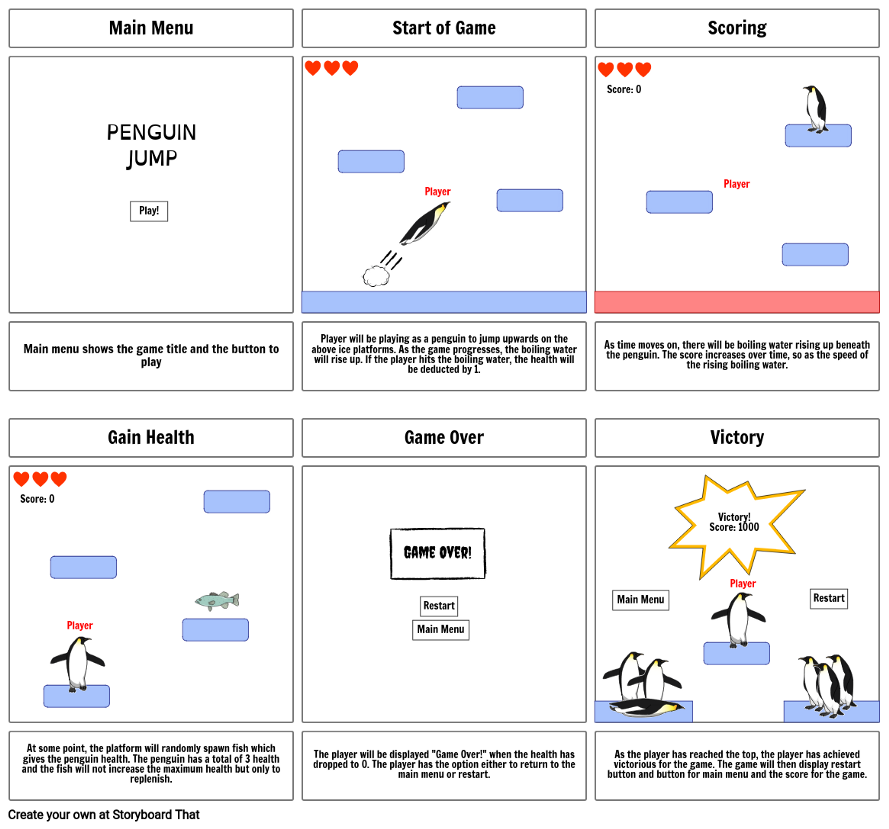
As you make more and more complex games, operate in teams, or just put your ideas on to paper it becomes increasingly important to plan out games that extend out past a single level. One of the most important tools in your planning toolbox is often referred to pre-visualization or commonly known as story-boarding. These are succinct visualizations of the elements of a scene/level/cinematic that you wish to convey as roughly as possible to communicate your thoughts. They are meant to be temporary and subject to change allowing you creative freedom to explore ideas.
Putting the scene/game/cinematic on paper is incredibly helpful getting the team (or yourself) to communicate and illustrate the ideas that are floating in your head. This will help you spot and address gaps, inconsistencies, or contradicting information in your projects by laying them out in front of you.
Another helpful aspect of story-boarding or using pre-visualization elements is that it’s cheap and easy to do. You don’t need be a great artist (though that does help) to illustrate how your game will work. This saves you the time intensive aspect of programming/designing an element or feature that simply clashes with the other elements of your game or design.
Working with pre-visualizations cannot be understated. They are force multipliers for productivity allowing you save untold hours in meetings, work, and general frustration. While they aren’t the end-all be-all, like all creative endeavors there will be flashes of inspiration and unexpected disappointments. However the more you can plan, prepare, and explore before committing to the hard task of building your desired project the clearer the vision you have in your mind can translate to the computer. Until next time, happy coding.