It’s happened, your player kicks the bucket. Eventually it happens but fear not we can make an awesome game over screen so they can get back to the fight in your game. In this article we’ll cover making a dead simple game over screen using Unity’s UI system.

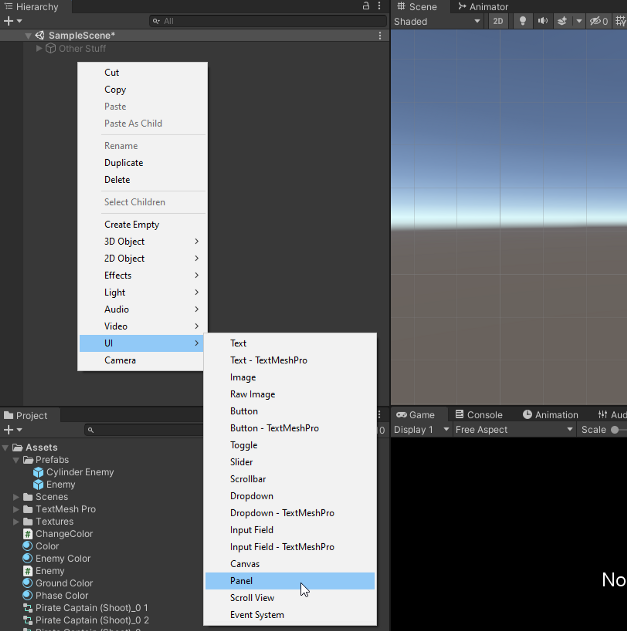
First start by opening up or start a fresh Unity project. Right click in the Hierarchy and select UI > Panel this will then create Panel for our Game Over screen as well as populate the Hierarchy with a Canvas and Event System.
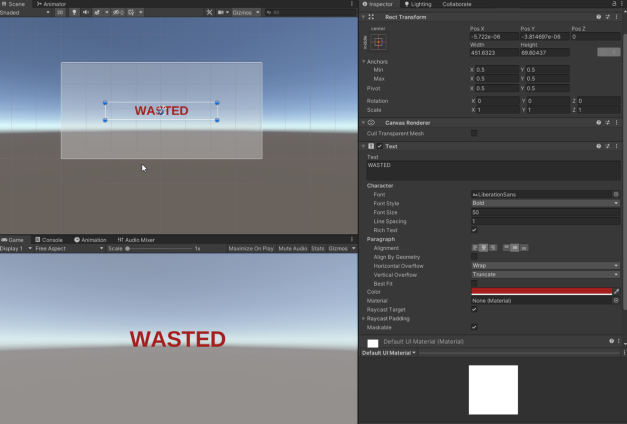
Next right click the Canvas object and then UI > Text this well put a Text Object on the Canvas. You can manipulate this to where you want by dragging it around the Canvas. You can put whatever text you like, I’ll go with a classic. Be sure to change the font color, size, and font type if you so desire.
Next let’s create another text field to let our player know what to do next so they can either quit or restart. We’ll have this appear a short while after the game over screen hits so that the player has a chance to let the loss sink in. Rename the two text fields so you can differentiate them. This will be important later in our UI Manager which will handle the Game Over screen logic.
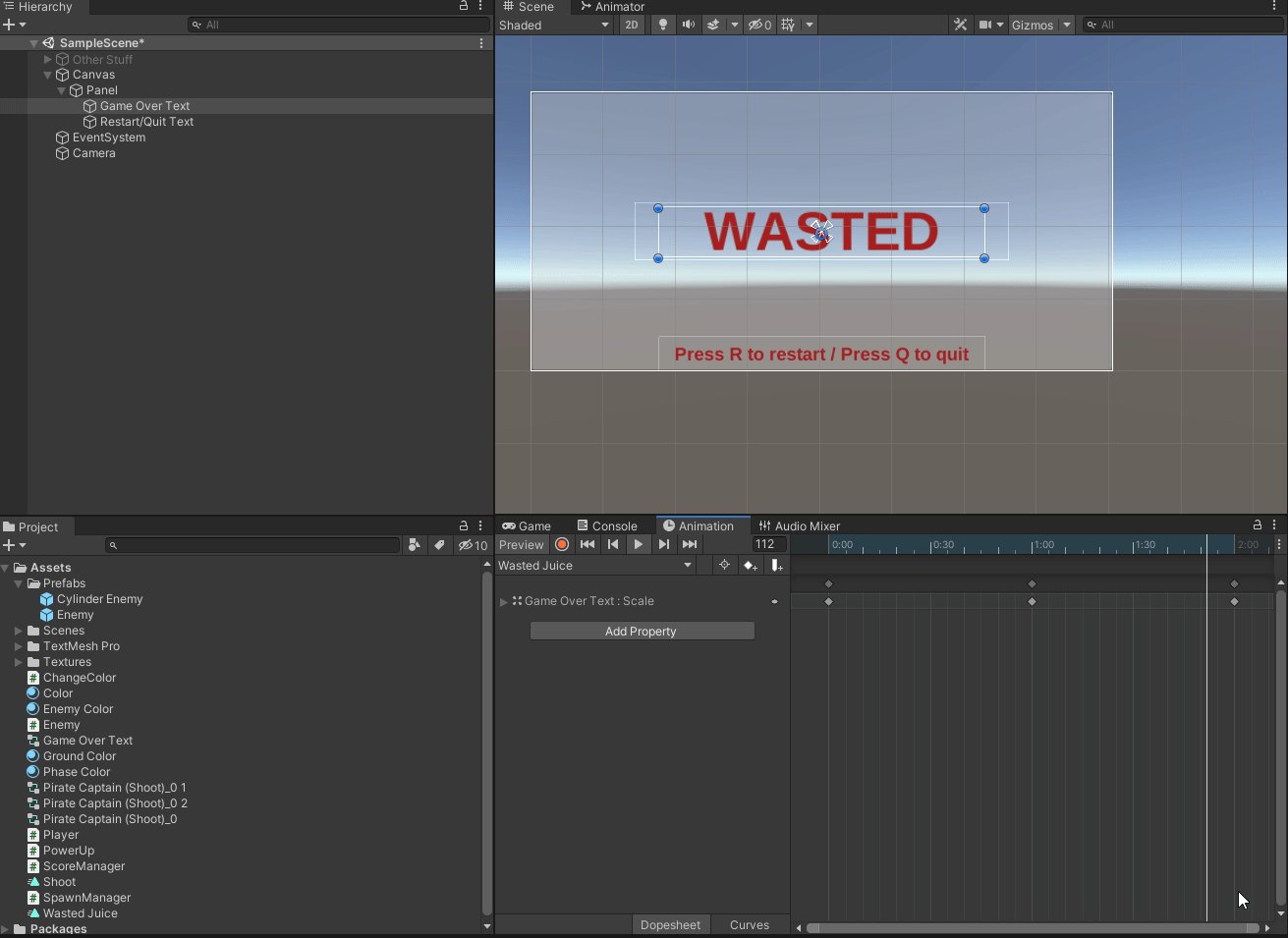
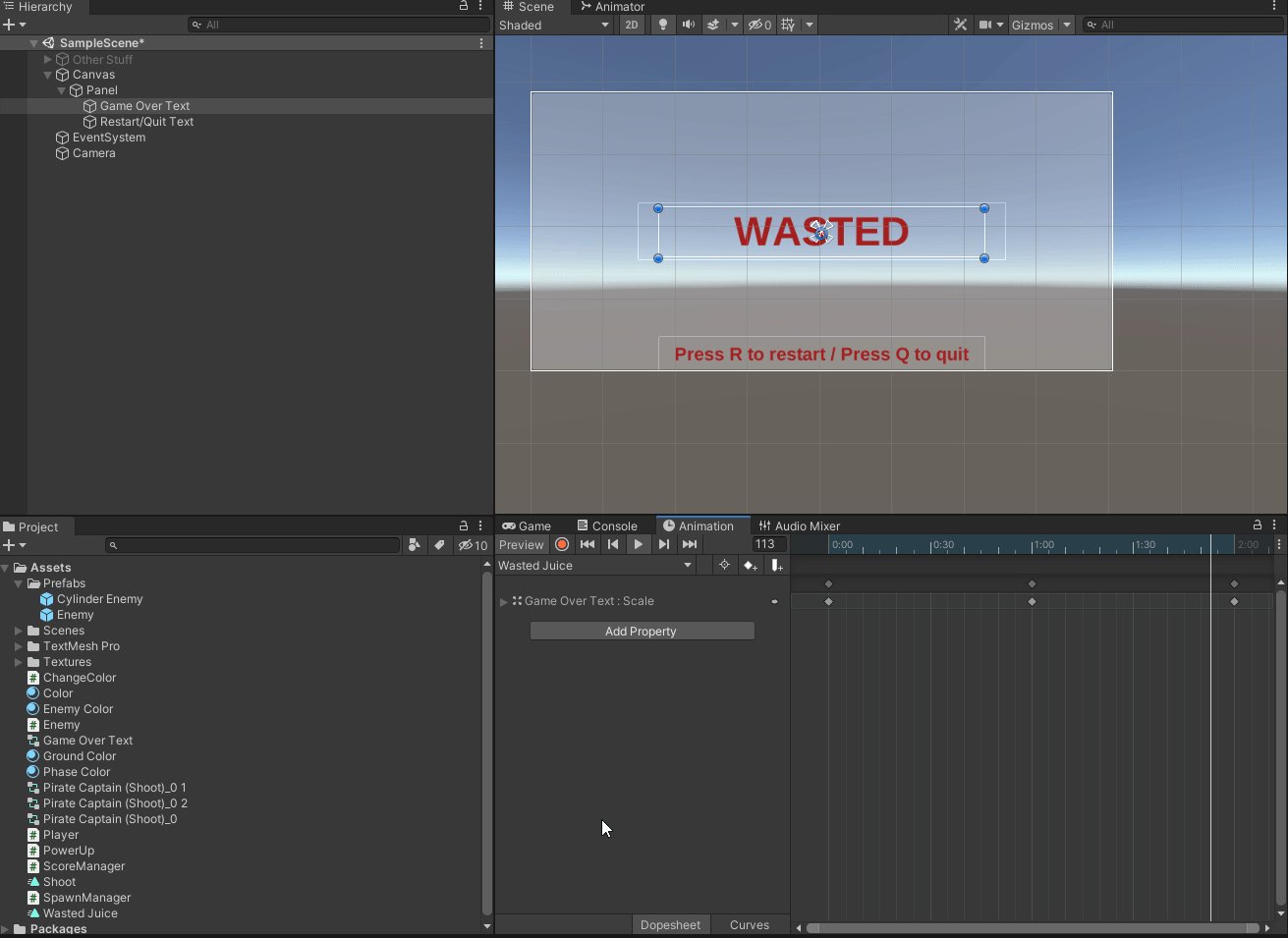
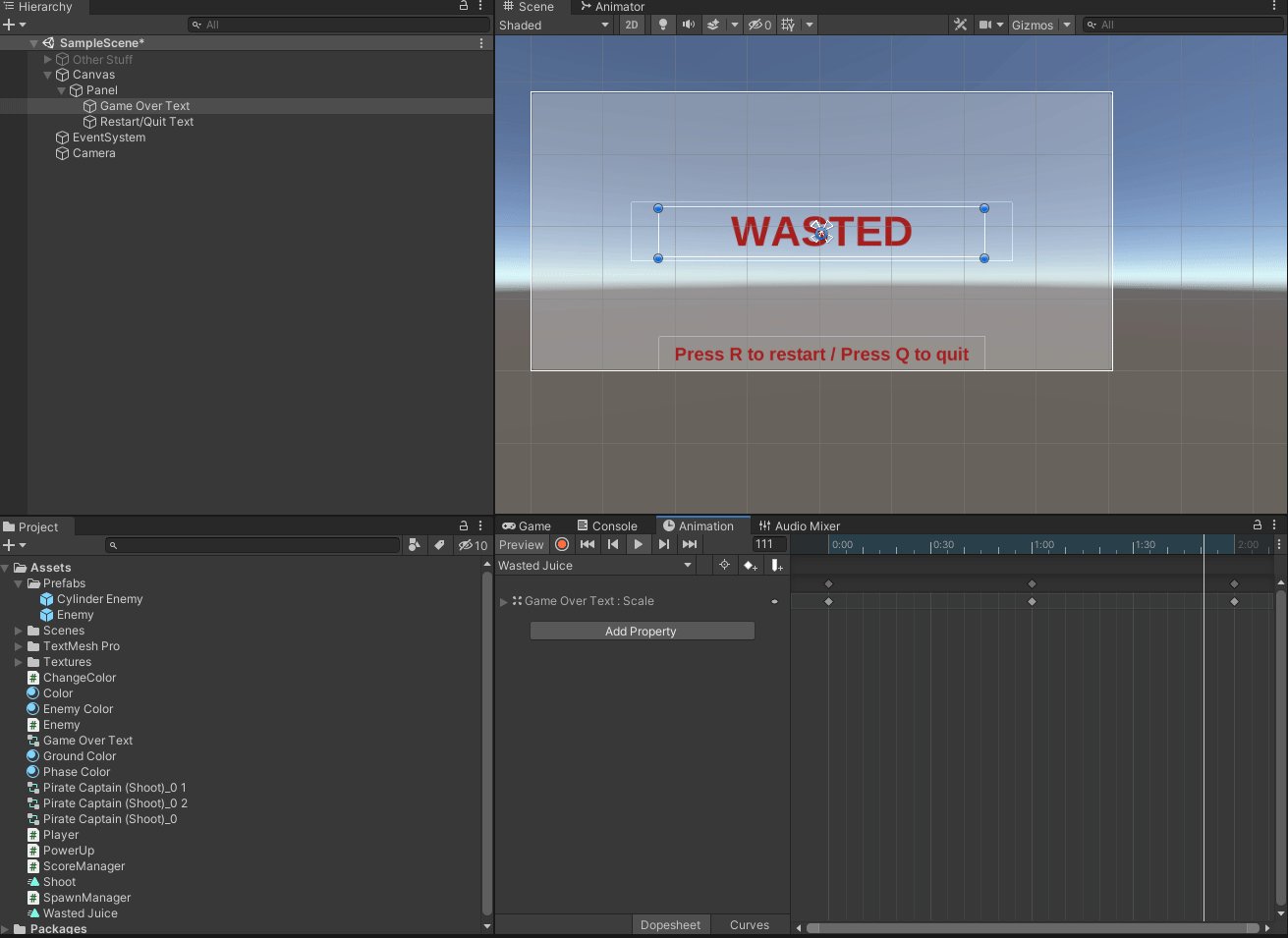
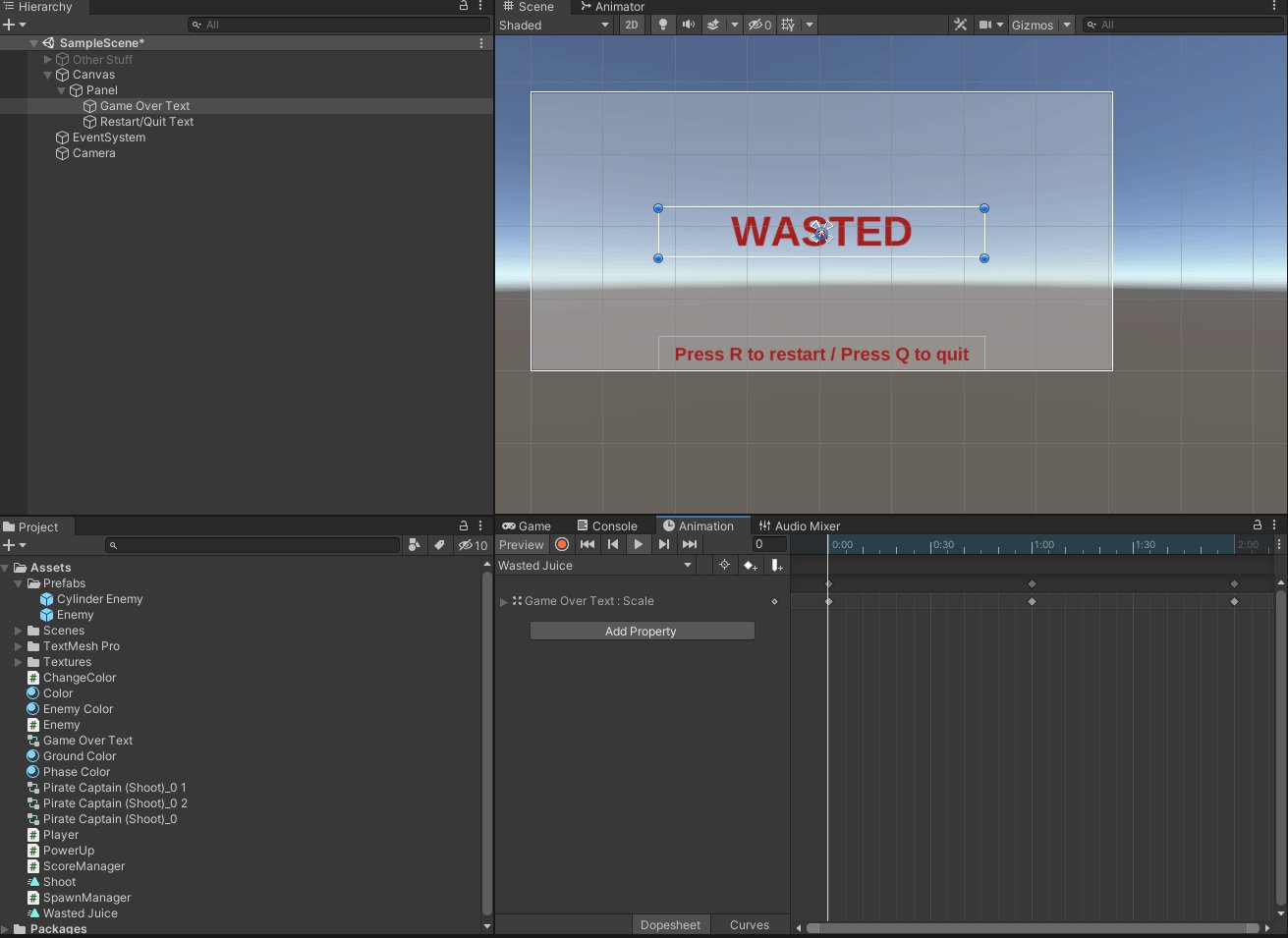
Lastly, let’s animate our Game Over text. This will make it look juicier and motivate our player to try again. Click on the Game Over Text and then bring up the Animation tab. You can call one by clicking Window > Animation > Animation and it should appear.
Click on the Create button on the tab with the text selected and it will ask you to save the Animation clip. Hit the record button and then modify it to your heart’s content, here’s what mine looks like.
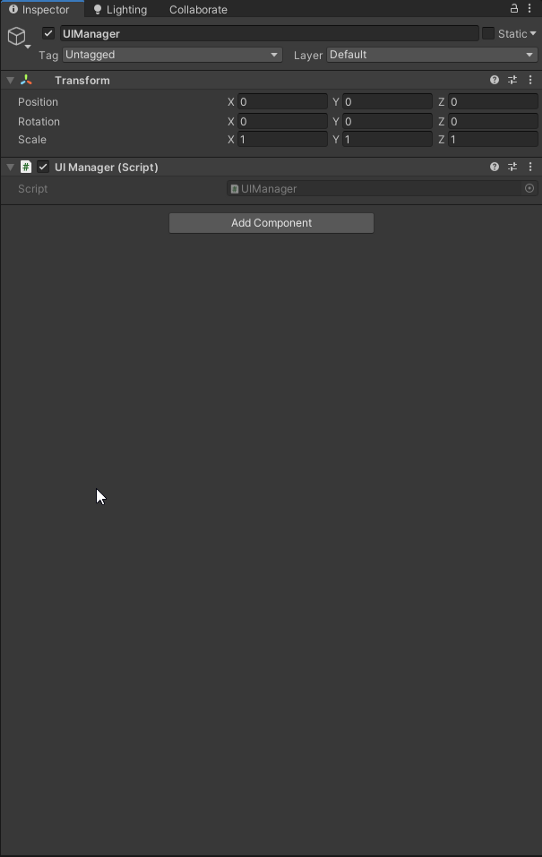
Now let’s code the Game Over screen to work. Create a new Empty in the Hierarchy and name it UI Manager. Then create a new script named uiManager and attach it to the the UI Manager object in the Hierarchy.
Next we’ll go into the UI Manager and create two private serialized variables. One will be a Game Object to control when the panel turns off and on. The second will be a Text object (be sure to add “using UnityEngine.UI;” namespace at the top) to filter when the instructions comes in. We’ll also add the ability to reset the scene or “quit” when the player hits the appropriate buttons. The complete script is below and heavily commented.
First we’ll want to deactivate the variables we set, so that they’re out of the way. Then when we hit the G key it’ll activate the game over sequence which trips the isGameOver to true which keeps it from restarting. Then the GameOverSequence() coroutine starts which activates the panel and first text, and then after five seconds activates the Restart/Quit instructions text. Finally if at any point the player hits R it should reload the current level or Q which will quit the application. It should look a little something like this.
There you have it a very simple but very effective game over sequence. With this you should be able to create all sorts of ending sequences for your games. The UI system within Unity is incredibly versatile, you could add buttons, pictures, videos, or any sort of great effects for your game’s death sequence. Hopefully this inspires you to make something truly memorable like Grand Theft Auto’s or Dark Souls’ iconic game over screens. Until next time, happy coding.