
In this article we’ll briefly go over animating a simple sprite in Unity. This already assumes you have a project set up and ready to go (if not go here to do that) as well as a sprite. If not you can grab the one I’m using (here just grab one of the PNGs) to follow along.
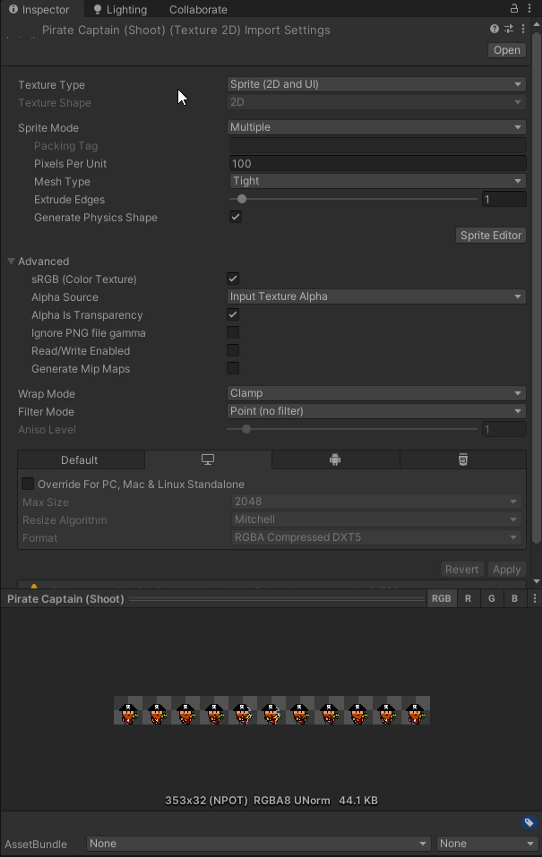
So first things first, you’ll want to make sure the texture sheet you’re working with is a Sprite 2D and you can check that by clicking the texture and looking in the inspector. Change the Texture Type to Sprite if not. Then set the Sprite Mode to Multiple so that you can edit the sprite sheet. Be sure to hit Apply.
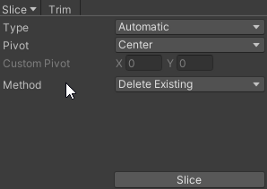
Next we’ll hit Sprite Editor and open up the Sprite Editor to slice up the sprite sheet into usable sprites. You can manually slice the sprites by hand by clicking and dragging but if the sheet is properly laid out you can just hit Slice up top and then Slice button when Automatic is set to type to do it for you.
Now with your either automatically or manually sliced sprite you’ll want to hit Apply on the top right of the Sprite Editor and then return to the main Editor. There’s two ways to animate a sprite from here, we’ll start with the easy way.
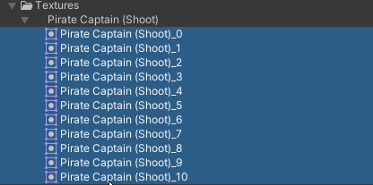
Go down to your sliced sprite texture and highlight all the parts and then drag into the hierarchy, Unity will see that you’re trying to animate something and then do it automatically for you.
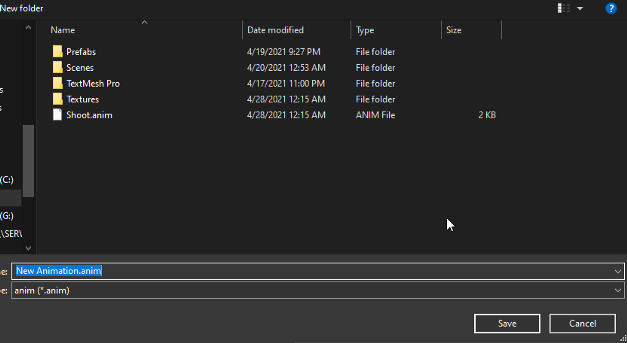
It’ll bring up a window asking you to save an .anim file, this is Unity’s animation filetype just name it whatever you want and then it should appear in the hierarchy ready to animate. Hit play and watch it go.
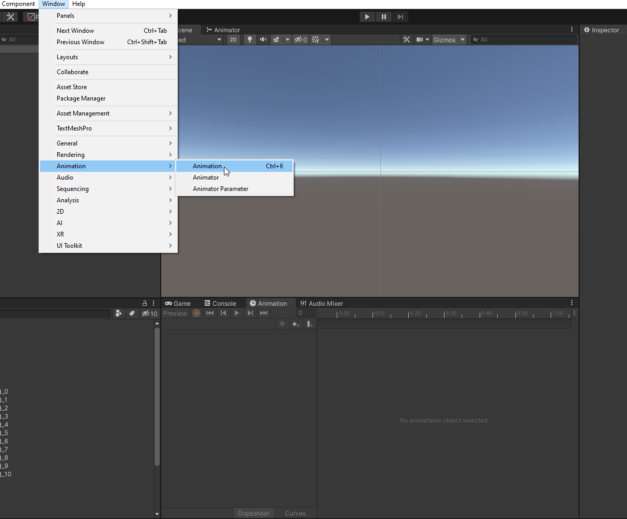
Now for the harder but proper way of animating a sprite. Go to Window > Animation > Animation to bring up the Animation dopesheet.
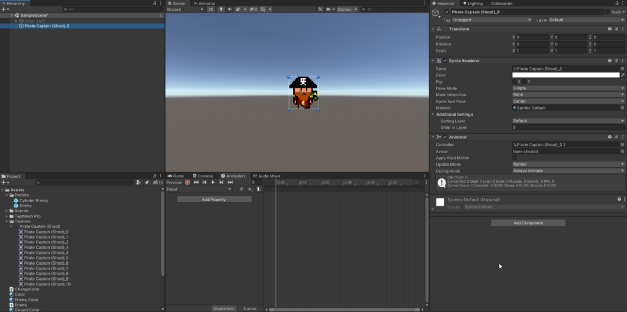
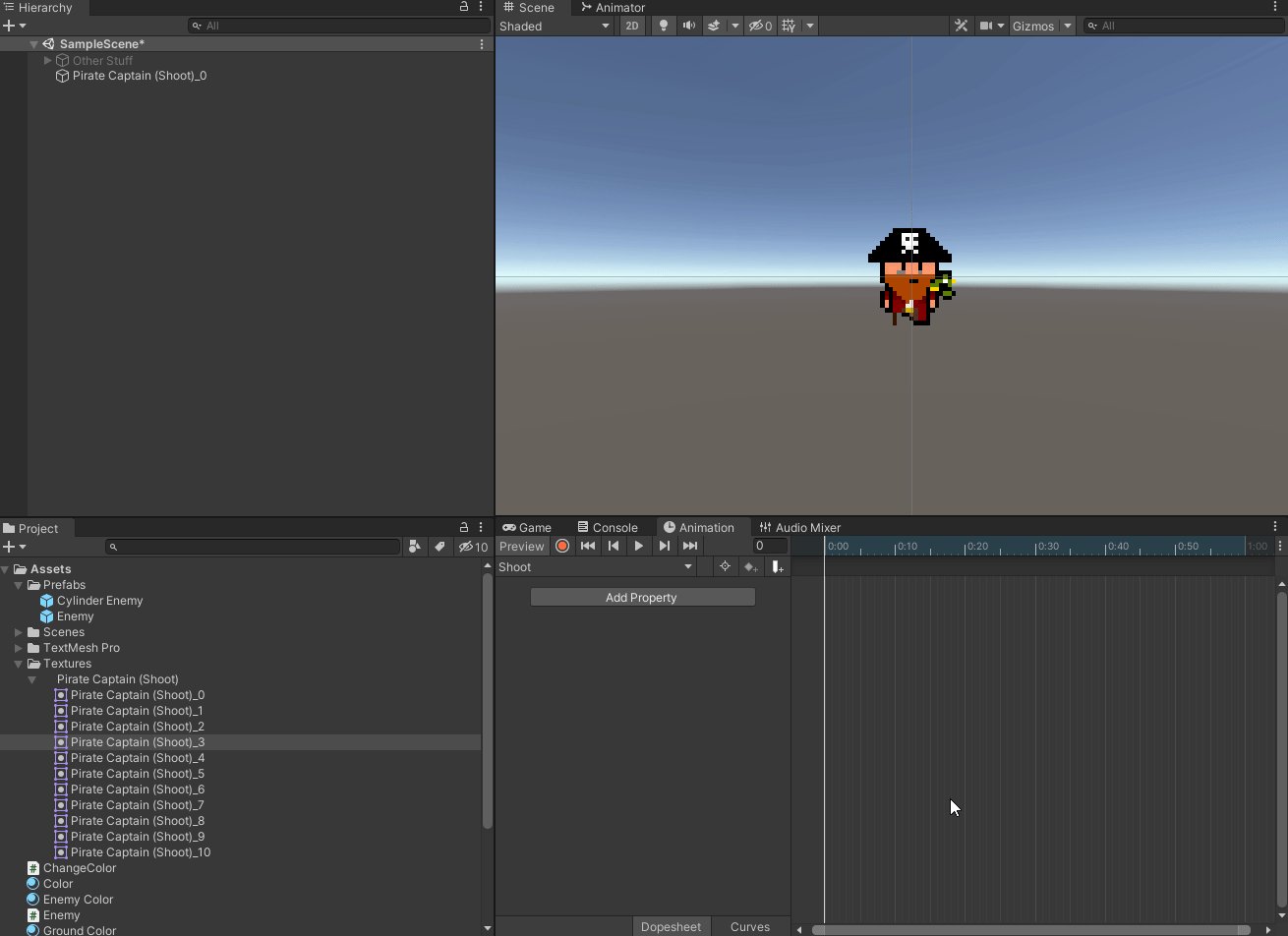
Start by dragging the first frame of the animation to the hierarchy. Click on the sprite and then go to the Animation tab and click on “Create” this will create a similiar prompt to save the animation file again. This will then append an Animator to the sprite and then let you edit the dope sheet in the Animation Tab.
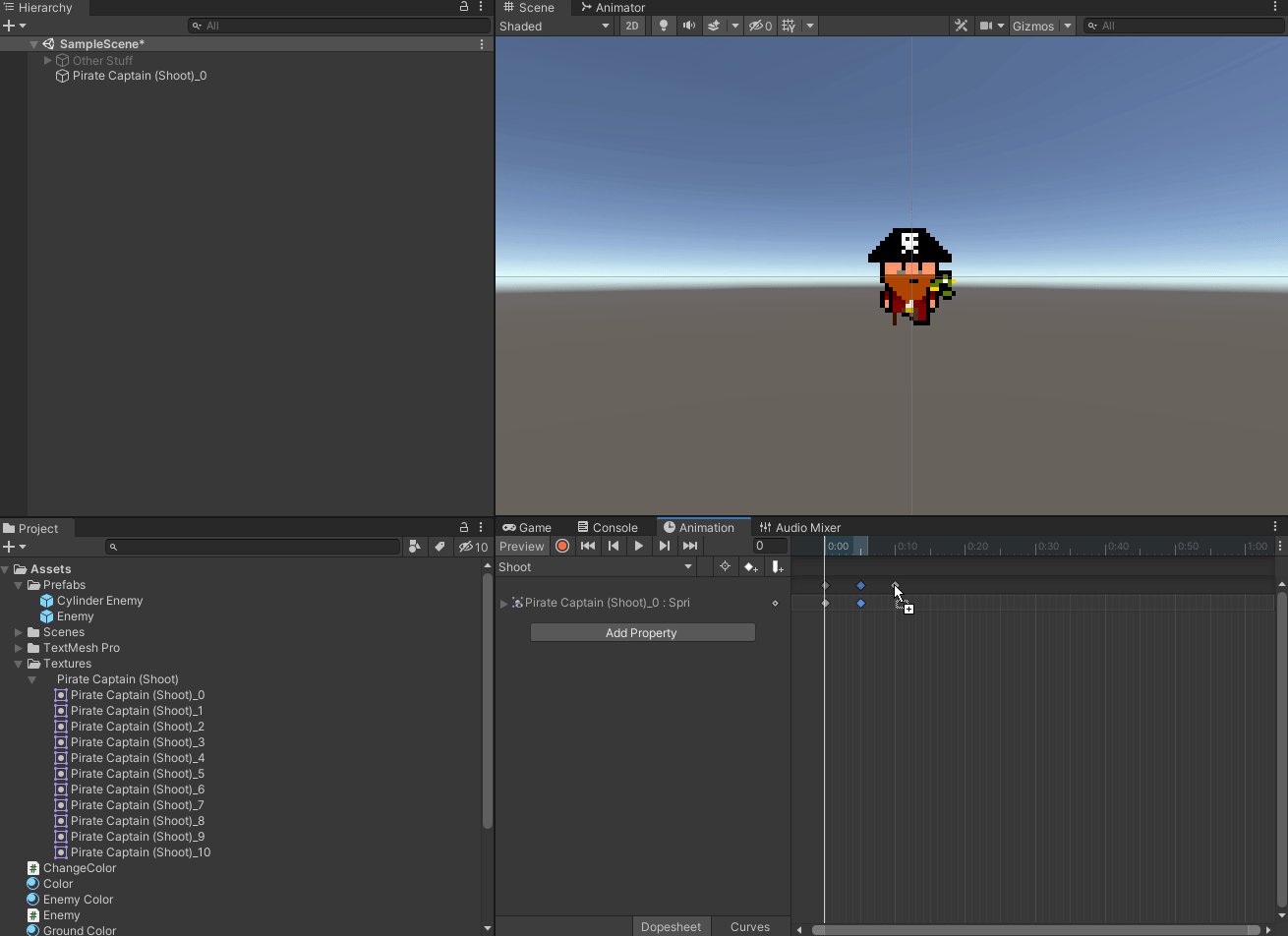
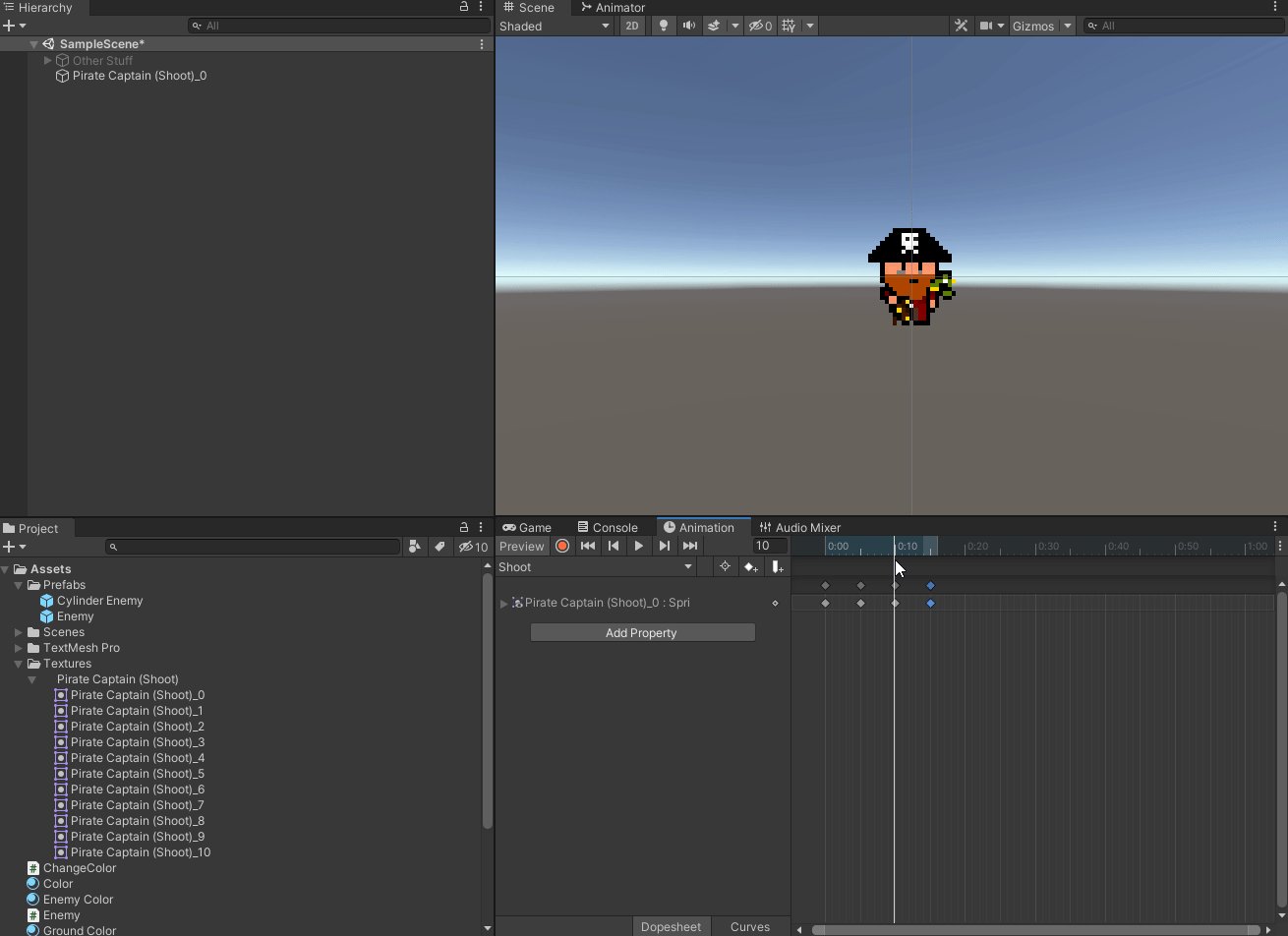
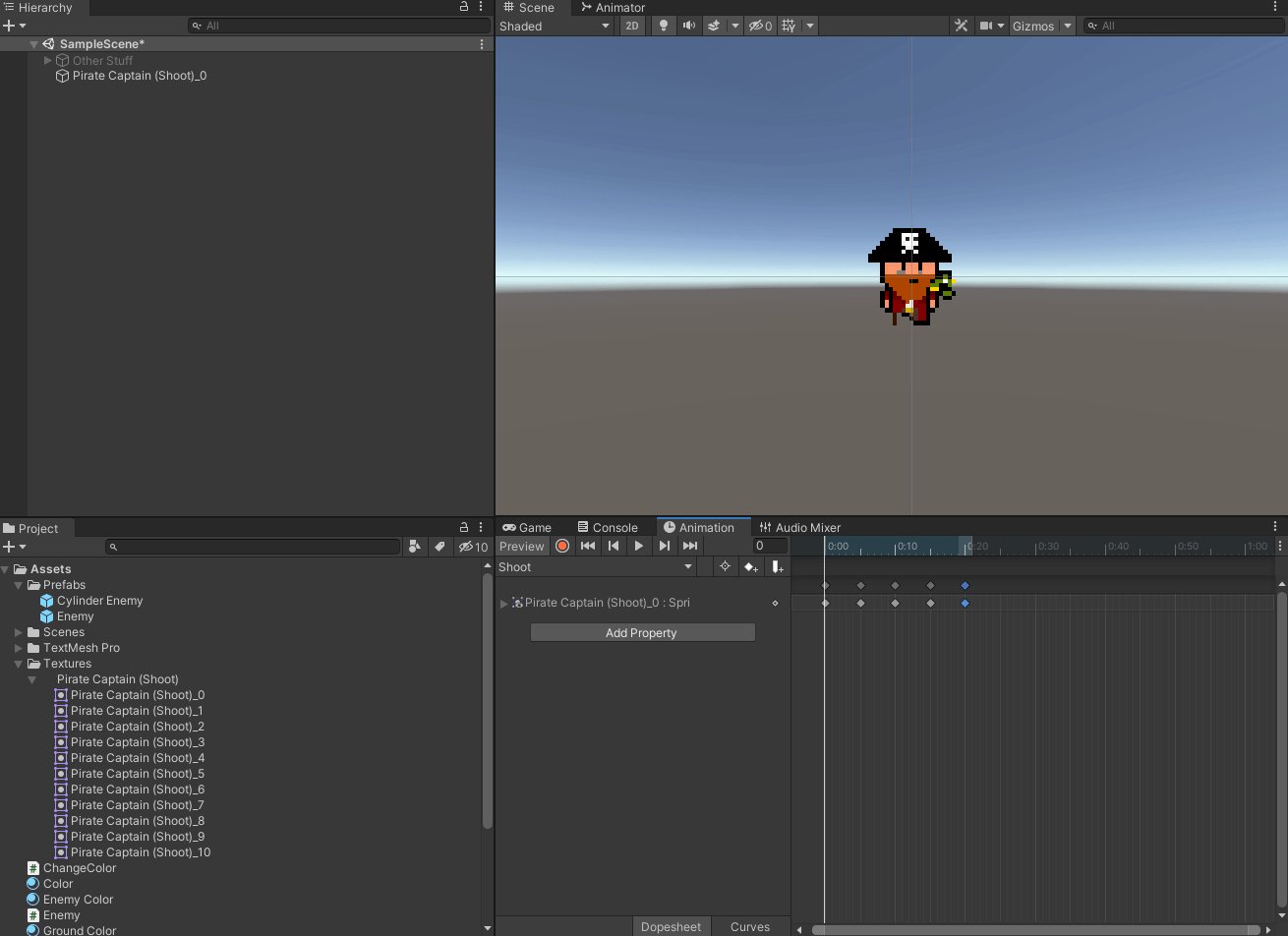
Next you’ll want to drag each sprite to the dopesheet, that will create a keyframe that will play through when you hit the play button. You can get an idea of the work flow below.
You can then space or tight the keyframes to create/modify the desired animation. It will loop continuously when you hit play. Animating is more of an art than a science but with the right spritesheet and time you can make any piece of art come to life. I recommend looking at the Unity Animation Editor Manual (here) for deeper understanding on the subject, until next time happy coding.